[포토샵] 정말로 쉽고 빨리 스마트스토어 썸네일과 상세페이지 사진 만드는 방법
네이버 스마트스토어에서 위탁판매를 하는 경우라면 위탁판매 거래처에서 제공하는 사진을 받아 스마트스토어에서 요구하는 조건에 맞도록 편집해 상세페이지를 만들어야 합니다.
이 작업을 위해서 일반적으로는 알씨와 알캡쳐를 사용하는데 이 프로그램들이 PC 작동에 부담을 준다는 이야기도 있어서 망설이는 경우라면, 포토샵을 이용해서 아래와 같이 작업해 보길 추천드립니다.
포토샵을 이용해서 스마트스토어 상세페이지 이미지 만들기
스마트스토어 상세페이지에 넣기 위한 이미지들은 세로 방향으로는 큰 제약이 없지만 가로 방향 사이즈는 860픽셀로 하도록 권장을 받습니다. 네이버의 경우 권장 사항에 맞추어 진행하는 것이 상위 노출을 하는데 도움이 됩니다.
그러므로 위탁판매 거래처 (도매처)에서 받은 사진을 가로 사이즈가 860픽셀이 되도록 일괄적으로 고쳐보도록 하겠습니다.
1. 폴더 만들기
특정 제품의 사진을 넣을 폴더를 만들고 그 밑에 3개의 하위 폴더를 만듭니다. 폴더 이름은 편의상 원본, 상세페이지, 대표 썸네일로 하겠습니다.
2. 사진 옮기기
위탁판매 거래서에서 받은 사진 (보통 10~20장 사이)의 압축을 풀어서 원본 폴더에 넣어 둡니다.
3. 포토샵을 실행하여 파일을 레이어로 불러옴
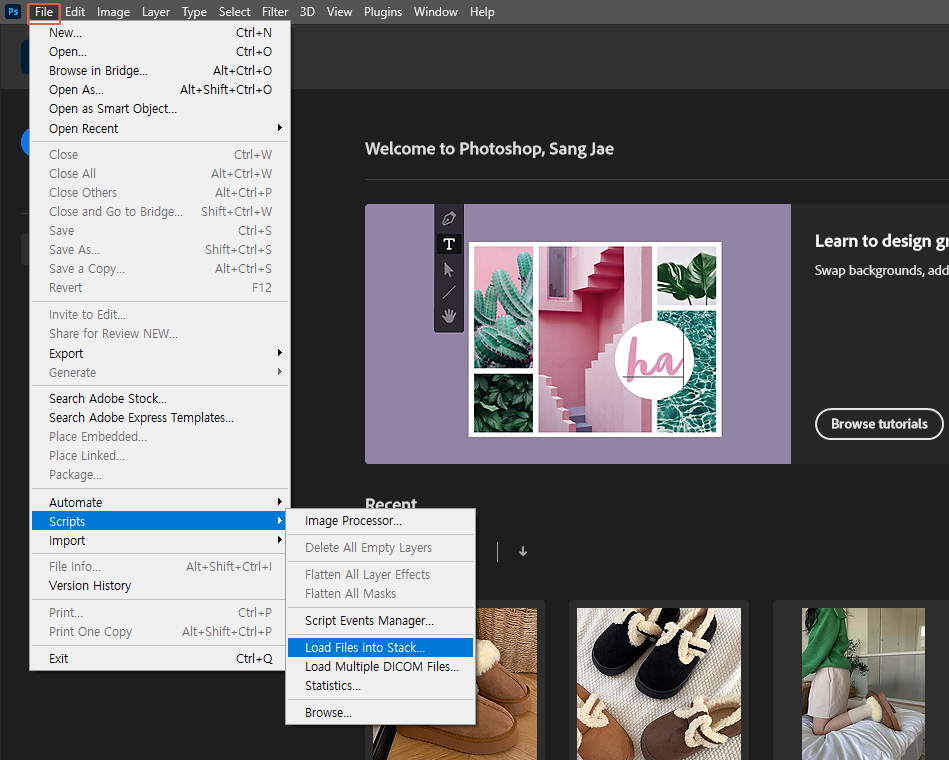
매우 중요한데, File → Script → Load Files into Stack 메뉴를 누릅니다.

그러면 폴더 선택창이 뜨는데 여기서 사진이 들어있는 원본 폴더에서 편집할 사진들을 모두 선택해 줍니다.
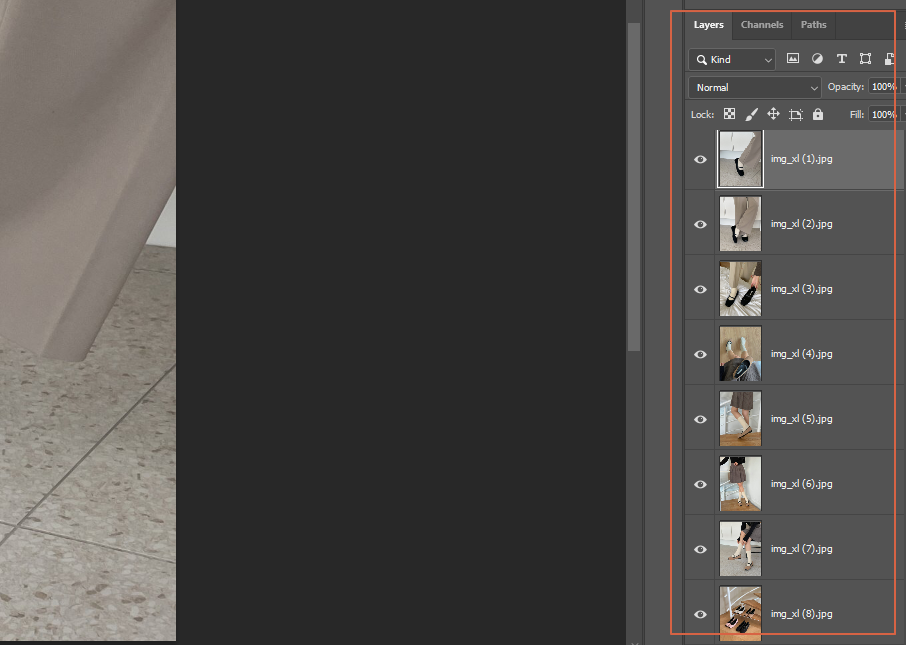
이렇게 하면 포토샵의 레이어창으로 아래그림과 같이 모든 사진이 올라오게 됩니다.

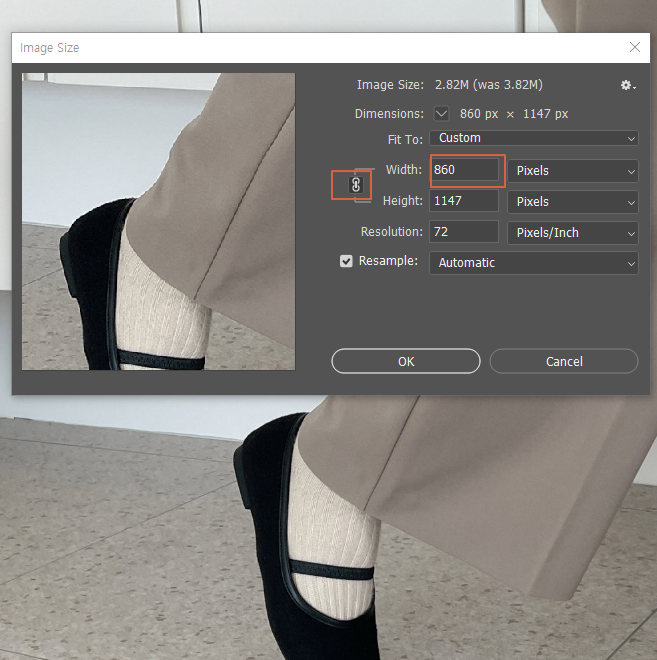
4. 포토샵에서 이미지 크기 변경
Image → Image Size를 선택하고 나타나는 창에서 Width를 "860"으로 변경합니다. 이때 Width와 Height는 반드시 체인으로 묶여 있어야 변경된 가로길이에 맞게 세로길이도 변경됩니다.


레이어를 선택해 가면서 이 작업을 계속해서 모든 사진의 크기를 수정합니다.
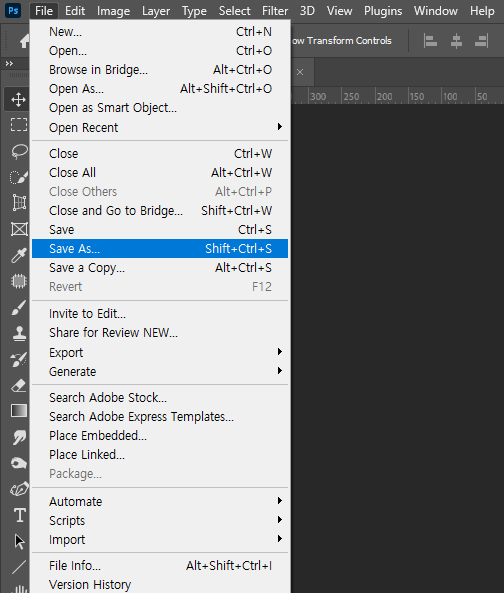
5. PSD 파일 저장하기
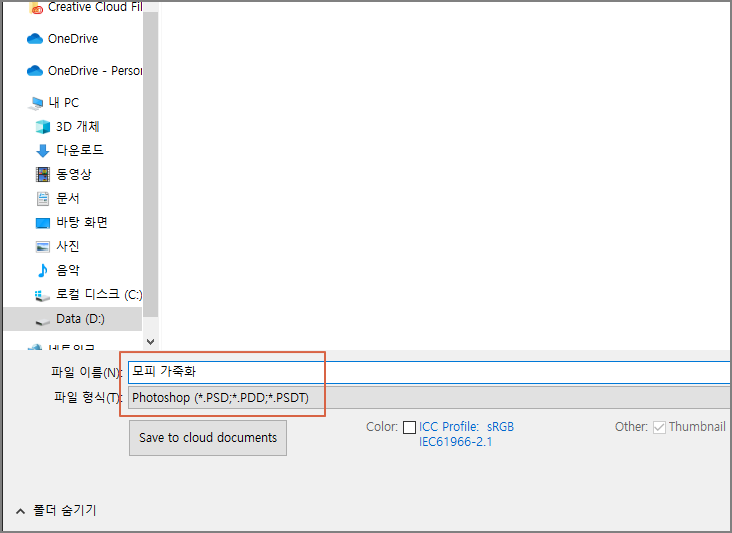
모든 레이어에 대해서 이미지 크기 변경을 마쳤으면 상세페이지 폴더에 파일을 저장 (File → Save as)합니다. 이때 반드시 PSD파일로 저장해야 합니다. 저장 폴더는 상세페이지 폴더로 합니다.


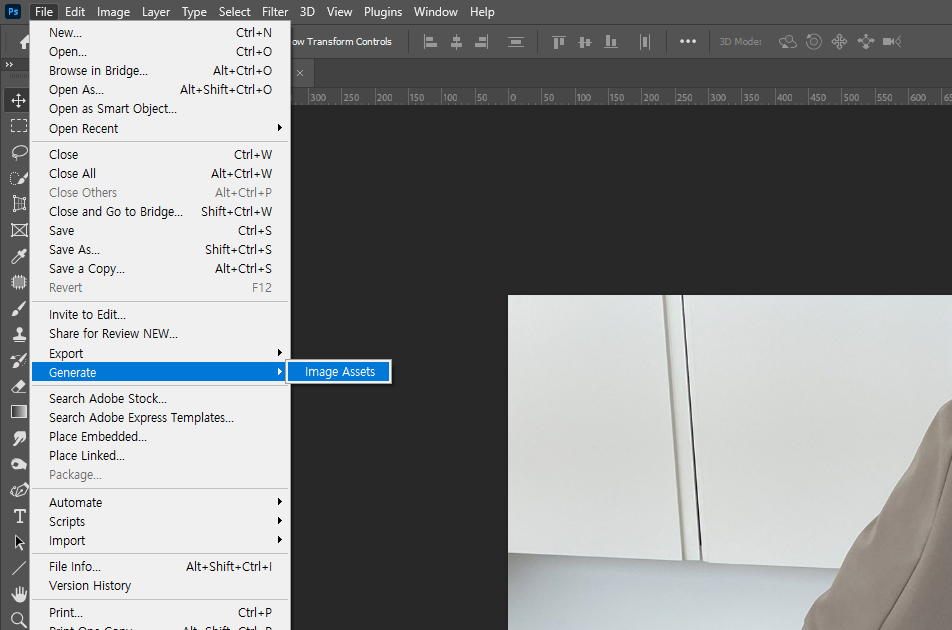
5. JPG 파일로 일괄 저장
File → Generate → Image Assets를 선택합니다.

바로 그 순간에 Layer에 있던 모든 사진들이 jpg 파일로 만들어져서 상세페이지 폴더의 Sub 폴더 안에 자동 저장됩니다.

눈치채셨겠지만, 원본 파일은 모두 jpg 확장자의 이미지 파일이었고 Load files into Stack 메뉴로 이 확장자를 가진 레이어들이 생성되었습니다. Generate Image Assets은 이렇게 만들어진 레이어들을 그 확장자 그대로 jpg 파일로 만들어 준 것입니다.
매우 간단하죠,,,^^^
이전에는 레이어 각각을 따로따로 저장해야 했는데 한 번의 명령으로 가능하게 되었습니다. 이 기능은 포토샵 CC 버전에서만 유효하므로 참고하시기 바랍니다.
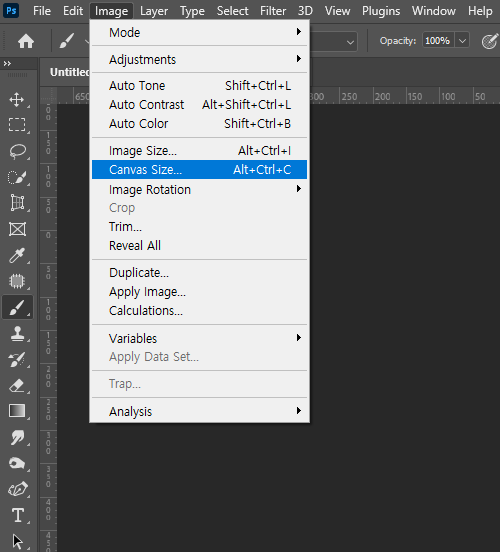
네이버 스마트스토어의 대표 썸네일들의 규격은 1000 x 1000 픽셀입니다. 원본파일을 이용해서 이 규격의 JPG파일로 만드는 프로세스도 기본적으로 동일합니다. 단, Image 메뉴에서 Image Size가 아니라 Canvas Size를 선택해서 변경해 주면 됩니다. 물론 폴더는 대표썸네일 폴더로 작업하면 되겠죠.
제 생각에는 알씨, 알캡쳐를 이용하는 것보다 훨씬 간단하고 이왕이면 포토샵을 계속 활용하는 것이 포토샵의 숙련도를 올리는데 도움이 되므로 이 방법을 강력 추천해 봅니다.
감사합니다.