아톰 (Atom), 에밋(Emmet) 패키지 설치와 활용하기
아톰(Atom) 에디터를 이용하여 코딩을 할 때 코딩 시간을 단축시키려면 에밋 (Emmet) 패키지 (Package)를 설치하여 사용하는 것을 추천합니다.
패키지(Package)라는 것은 다른 소프트웨어에서 이야기하는 플러그인 (Plug-in)과 같은 것으로 아톰에 추가해서 사용할 수 있는 다양한 프로그램을 이야기합니다.
에밋 (Emmet) 기능 엿보기
◆ 예제-1

위의 화면은 HTML 코딩을 시작하기 위한 기본 골격입니다. 여기에서 Head와 Body 부분에 코딩을 시작하면 됩니다.
이런 초기 화면을 일일이 입력하는 것은 꽤나 시간이 걸리는 일이겠지요?
그러나, 에밋(Emmet)을 설치하면 "!"을 입력한 후에 키보드의 "Tab" 키만 누르면 바로 위 화면과 같은 기본 코딩 값이 생성됩니다.
◆ 예제-2

<ul> 태그 밑에 5개의 <li> 태그와 클래스 값을 갖는 <a> 태그를 입력하는데도 시간이 꽤 걸리겠죠?
일반적으로는 한번 입력하고 복사/붙여 넣기를 5번을 해야 하지만, 에밋(Emmet)이 깔려 있으면 아래와 같이 입력하고 키보드의 "Tab"키를 누르면 됩니다.
-"ul>li*5>a.social"
◆ 예제-3

위의 예제는 <dt>와 <dd> 태그를 그룹으로 묶어서 3번 반복해주고, 이것을 <div>와 <dl> 태그의 자식으로 두는 코딩의 구성인데, 역시 에밋(Emmet)이 설치되어 있으면 아래와 같이 간단한 구문으로 작성할 수가 있습니다.
-"(div>dl>(dt+dd)*3)+footer>p" 입력 후에 키보드의 "Tab"키를 누릅니다.
이와 같은 편리한 기능은 HTML뿐만 아니라 CSS에서도 제공합니다.
에밋(Emmet) 설치하기
1) File -> Setting

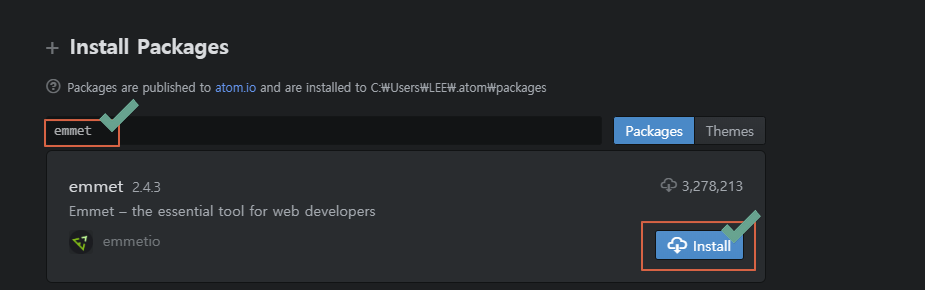
2) "+ Install" 메뉴를 선택

3) 검색창에 "emmet"입력
emmet이 나타나면 "Install" 버턴을 눌러서 설치함. (시간이 약간 걸림)

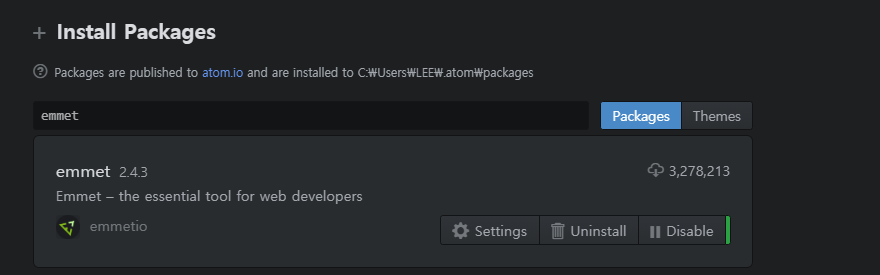
설치가 완료되면 아래 그림과 같이 화면의 버턴 모양이 바뀜 (Setting / Uninstall / Disable)

에밋 (Emmet) 사용법 관련해서 참고 자료
1) 사용법 설명서
구글 검색창에 "docs.emmet.lo"입력하여 Abbreviation Syntax를 선택해서 HTML과 CSS 사용법을 참조하세요.

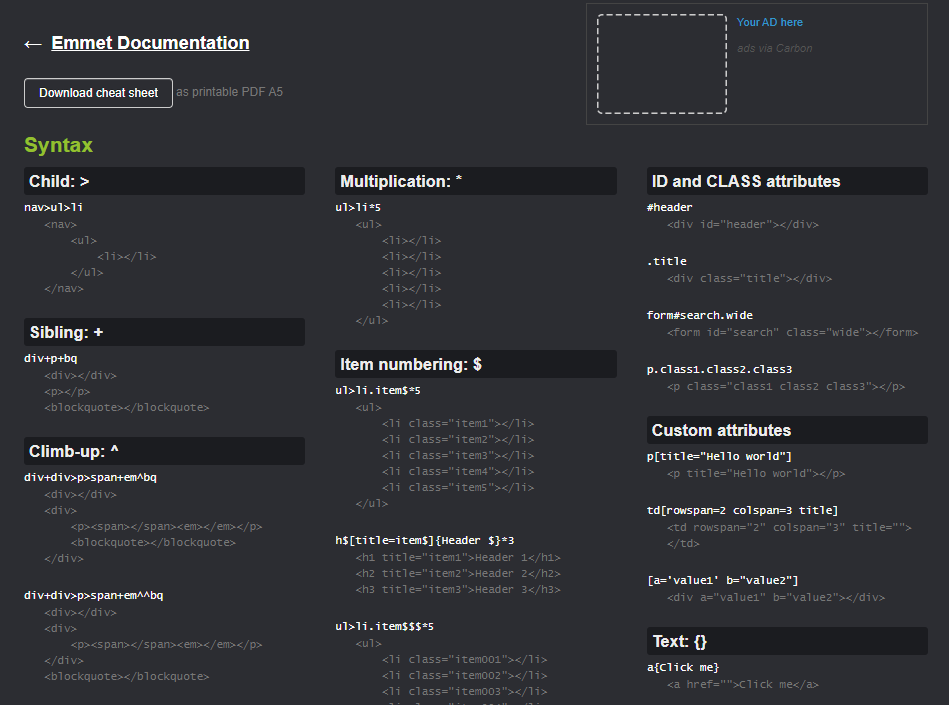
2) 단축키 리스트
구글 검색창에 "docs.emmet.lo/cheat-sheet"를 입력하여 단축기 사이트를 찾음


감사합니다. 비와테였습니다.