크롬 개발자 도구의 칼러 피커 (Color Picker)
블로그는 시각적인 관점에서 예뻐야 합니다.
들어와서 읽으시는 분들에게 쾌적하고 신선한 느낌, 혹은 전문성이 높은 블로그라면 그 블로그 특성과 잘 어울리는 디자인과 색상에서 제공하는 것이 필요합니다.
웹사이트의 경우에는 상당히 많은 예산을 드려서 그래픽 디자이너를 채용하여 사이트를 만드는 이유가 있습니다.
물론 기본적인 틀이 플랫폼에 의해서 결정되는 블로그는 많은 제한이 따르는 부분이기는 하지만 그래도 주어진 범위 내에서 감각적으로 표현하도록 신경을 써서 작업을 하는 것이 좋겠다는 생각입니다.
아래는 며칠전에 작성한 제 블로그의 한 포스팅입니다.
강조 부분을 차별적으로 표시하기 위해서 색깔을 지정하였는데 좀 어둡고 칙칙한 느낌입니다.
전체 포스팅의 분위기와 어울리는 색상으로 변경하고 싶습니다.

이럴 때 적당한 색상을 찾을 수 있는 방법을 소개해 드리려고 합니다.
색상을 찾을때는 직접 적용을 해 보고 느낌을 보는 것이 가장 좋은 방법일 것입니다.
크롬 개발자 도구는 이 같은 기능을 제공하고 있습니다.
1. F12를 눌러서 크롬 개발자 도구를 불러오기

2. 왼쪽 상단의 "화살표" 모양을 선택
이 아이콘은 "Select an element in the page to inspect it"이라는 파워풀한 기능을 가진 것으로 실시간으로 검사하고자 하는 페이지의 요소 (Element)에 대한 코딩을 알려 줍니다.

3. 마우스를 왼쪽 블로그 창의 강조 부분으로 가져 감
1번 화살표 부근으로 마우스를 가져가면 경계선 부분의 색상이 그린색으로 바뀌면서 2번의 창이 나타남.
2번의 창에는 그 요소 (Element)에 대한 선택자(Selector) 정보와 CSS 속성들이 표시됨.
-선택자 정보 : bghightlight 클래스
-속성 : 패딩 값 10px, 20px, 배경 색상이 #CCCCCC

여기에서 배경 색상을 변경하는 것이 본 작업의 목적이고, 아래는 적절한 배경 값을 찾는 과정입니다.
4. 위에서 1번 화살표 영역 (테두리 부분)을 클릭
Style창에 그 부분에 대한 CSS 속성 값이 표시가 되고 Background-color값의 체크 박스(녹색 화살표)를 누르면 아래와 같이 칼라 맵이 나타남. 이 캘라맵에서 마우스를 옮겨가면 그 위치에 맞게 블로그 본문의 강조부 색상이 변경됨.

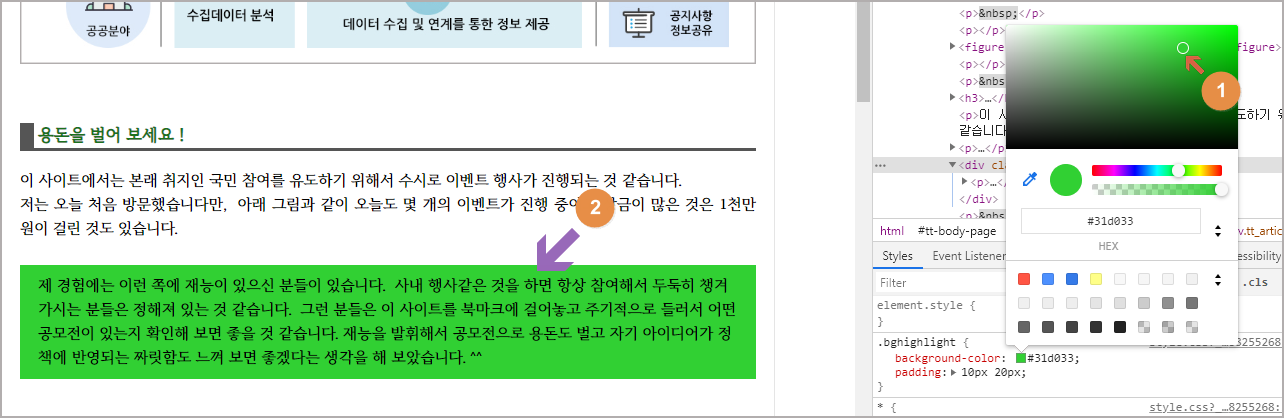
아래와 같이 칼라 맵에서 1번 영역 (녹색)을 마우스로 클릭하면 2번 화살표와 같이 강조 부분의 색상이 변경되어 표시됨.
이때 선택된 값의 칼라코드값은 아래에 표시됨. 이 경우의 칼라 코드는 #31d033.

5. 칼러피커 (Color Picker)를 사용하는 방법
칼러 맵 하단에 칼러피커 아이콘 (1번 화살표)을 클릭하면 칼러픽커가 나타나고 화면에서 원하는 색상으로 옮겨가서 선택하면 (2번 화살표), 이 값의 색상값에 맞게 강조 부분의 색상이 변경됨 (3번 화살표)

한 화면에서 다양한 칼라를 사용하는 것은 좋지 않은 방법이므로 가능하면 일관적인 색상 기조를 맞추는 것이 좋으므로 이 방법을 사용하기를 추천합니다.
이와 같이 적용을 해 보고 눈으로 전체 분위기와 어울리는 지를 확인한 다음에 최종 선택된 칼라 코드값 ( 이 경우는 #d3e4f8)을 Border element의 Background값으로 변경을 해 주면 됩니다.