티스토리, 블로그 로고 만들기
웹사이트나 블로그 제작에 있어서 시각 디자인 (Visual Design) 요소는 매우 중요합니다.
온라인 상의 비슷비슷한 웹사이트들 가운데서 방문자의 주목을 끌기 위해서는 차별화된 디자인이 반드시 필요하기 때문입니다. 그래서 비교적 규모가 되는 기업체에서는 웹사이트를 만들고 온라인 비즈니스를 진행하기 위해서 여러 명의 시각 디자이너를 채용하기도 합니다.
그러나 개인 블로그에서 그렇게 차별화된 무엇을 만들기에는 사실상 제한이 많이 따르기는 합니다.
디자인적인 부분만을 고려하면 워드프레스 (Wordpress), 쇼피파이 (Shopify), 고스트 (Ghost)와 같은 스킨이 다양하게 준비되어 있는 CMS (Contents Management System)가 유리한 측면이 많이 있는 것 같습니다.
그러나 일단 티스토리를 선택했다면, 티스토리의 제한된 범위 안에서라도 최적의 스킨을 고르는 것이 그 출발점이 되겠습니다. 그리고 기왕이면 자신의 블로그를 잘 표현하는 로고도 만드는 것이 좋겠습니다.
오늘은 웹사이트 제작 SaaS 업체로 유명한 Wix에서 제공하는 로고 제작 툴을 이용하여 자신의 로그를 만드는 과정을 설명드리도록 하겠습니다.
아래는 제가 만들었던 이 블로그의 로고입니다.

이 로고를 바탕으로 웹브라우창의 상단에 표시되는 파비콘 (Fabicon)과 포스팅 창에 표시되는 기본 이미지들을 만들었습니다.
2020/03/28 - 티스토리, 친효스킨의 기본 이미지 변경
이 로고를 만들 때 모든 단계를 저장해 두지 않았기 때문에, 아래 설명은 위의 로고와는 다른 형태의 로고가 제작되는 과정이니 이 점 참조하시기 바랍니다.
1. Win Logo Maker 들어가기
로고 메이커 | 나만의 브랜드 로고 제작
Create a logo with our online logo maker. Just answer a few questions so we get to know your brand, and you'll get a design that's right for you.
ko.wix.com
2. 회원 가입과 로그인

3. 블로그 이름 넣기
저는 제 블로그 명인 MPal Partners를 넣고 태그라인은 추가하지 않았습니다.

4. 블로그의 성격을 규정하는 분야를 선택합니다.
영문으로 한 단어를 넣으면 여러 옵션들이 보입니다.

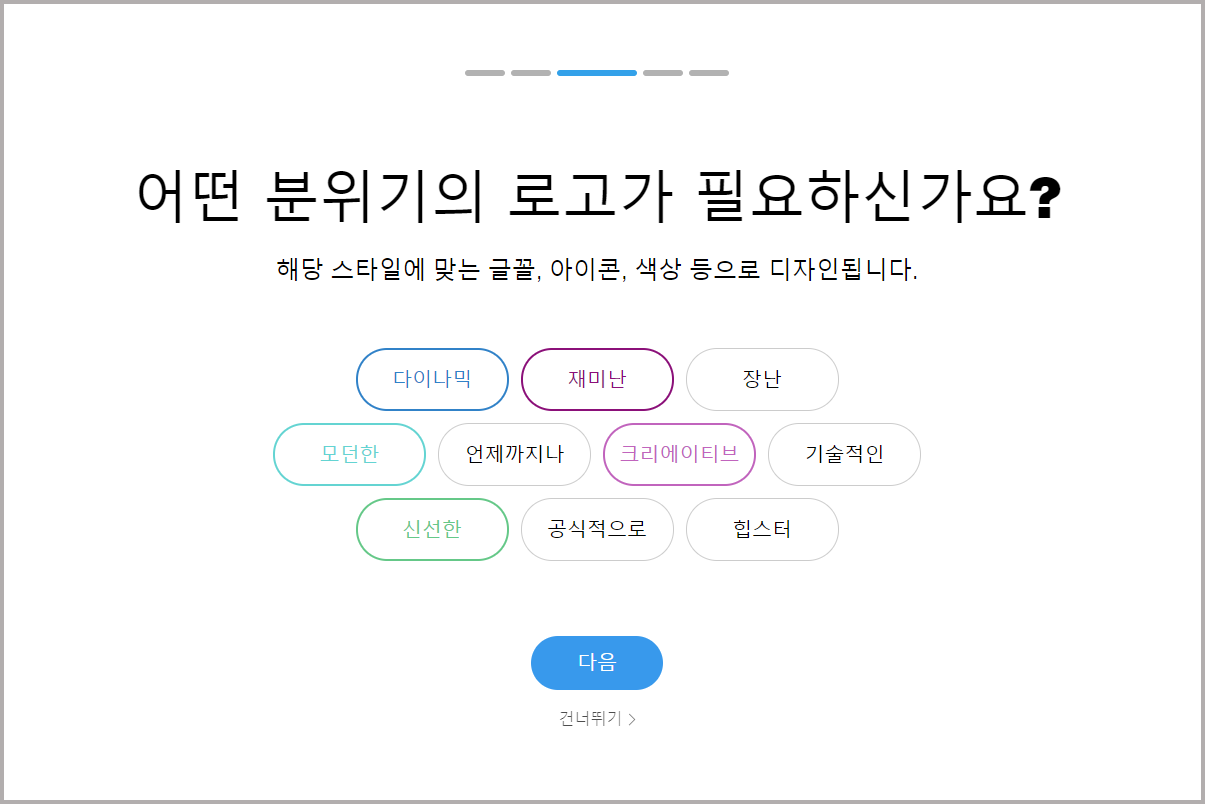
5. 로고 스타일 선택
저는 다이나믹, 재미난, 모던한, 크리에이티브, 신선한 로고가 필요했습니다.
너무 요구가 많은가요 ^^.

6. 디자인 스타일을 5단계의 예시로 보여줍니다.
마음에 드는 것을 선택하면 됩니다.

7. 로고를 어디에 사용할지 정보를 줍니다.
저는 웹사이트, 명함, SNS, 발표용으로 필요하다고 선택했습니다.

8. 이제 로고를 막 만들고 있습니다.

9. 만들어진 로고가 수십 종 제시가 됩니다. 이 중에서 마음에 드는 것을 선택하시면 됩니다.

10. 저는 아래 로고를 택했습니다.
여기에서 색조, 폰트, 문구, 아이콘 등을 추가적으로 변경할 수도 있습니다.

11. 마지막 단계로 아래 화면이 나옵니다.
위의 10단계 정도에서 화면 캡처로 로고를 저장하면 되고, 만일 제대로 된 로고를 다운로드하고 싶다면 다운로드를 누르면 됩니다. 이 경우 유료입니다.

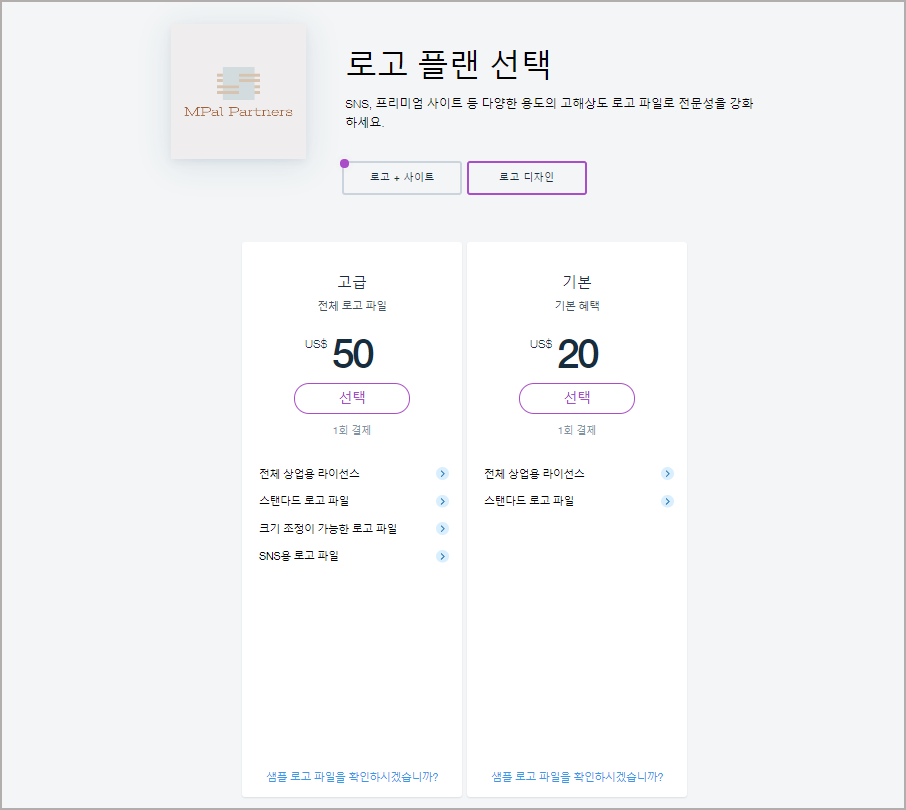
12. 유료의 경우에 아래와 같이 $20, $50의 두 가지 옵션이 있습니다.
본격적인 사업을 할 경우에는 고화질의 로고가 필요하므로 유료로 구입을 하는 것이 좋겠습니다.
크몽과 같은 사이트에서 프리랜서를 통해서 로고를 만들면 몇 십만 원, 혹은 몇 백만 원도 합니다. 이 사이트를 이용하면 비교적 저렴하게 로고를 디자인하는 것이 가능합니다.

실제 해 보면 매우 간단한 합니다.
자신의 블로그에 맞는 로고로 감각있는 블로그를 꾸며 보시기 바랍니다.
감사합니다.